Extensa colección de trucos para gmail (en inglés) para casi todas las cosas que se te imaginen.
Otro de mis pequeños proyectos
Extensa colección de trucos para gmail (en inglés) para casi todas las cosas que se te imaginen.
Voy a empezar a poner un montón de posts que se me están acumulando con el paso del tiempo y nunca termino de ponerme, jeje.
Y para empezar, una recopilación de técnicas CSS de la web de noupe.com. En particular, lo que han denominado 101 CSS Techniques of all time que incluye temas como las animaciones (sprites) CSS, esquinas redondeadas, crear menús con listas, sombreados, paginaciones, puntuaciones(star rating), pop-ups, sitemap… y un montón más.
Está dividido en dos partes y también es bueno revisar los comentarios ya que hay aportaciones interesantes con respecto al tema.
Estos son los enlaces:
Navegando hace un tiempo me encontré en el Blog Oficial de la API de Google Maps una aplicación que nos permite poner un mapa de Google Maps en nuestra página sin necesidad de Javascript. Se llama Google Static Maps API y permite crear imágenes de mapas «al vuelo» mediante una simple petición del src de un .
El método es sencillo. Primero necesitamos una Google Maps API key que podemos conseguir gratuitamente y luego nos pasamos por el Static Map Wizard que usa la Static Map API. En esta segunda página, en tres sencillos pasos tendremos nuestro objetivo:
Una vez hecho esto, el programa nos genera la URL. Lo que se ve seguidamente es un ejemplo que acabo de crear siguiendo estos pasos.
El otro día descubrí de mano de phatfusion, otra aplicación de pop-up en javascript llamada multibox. Basada en mootools 1.11 que nos permite abrir en una capa nueva, al estilo pop-up (como la también conocida lightbox, de la misma gente), pero con un diseño más elegante y sin poner un telón gris por detrás.
Pueden cargarse multitud de archivos, incluso otras webs. En la web hay varios ejemplos. Otra variante de estas conocidas «pop-ups» a tener en cuenta.
Acabo de comprobar como Facebook por fin dispone de una traducción a español.
Para cambiar, tres sencillos pasos
Automáticamente nos recargará la página y el cambio surgirá efecto.
Personalmente lo prefiero en inglés, principalmente porque supongo que no estará todo traducido y la mayor parte de las aplicaciones seguirán en inglés, pero bueno, para quien le pueda interesar 😀
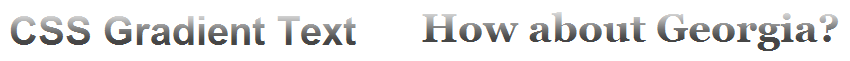
He descubierto hoy este curioso truco para conseguir efectos de gradiente sobre texto usando únicamente CSS, sin usar Javascript, ni tener que hacer cada imagen de forma independiente. El resultado final es este:

El truco es muy sencillo, se basa en colocar un contenedor, como por ejemplo un en el mismo lugar del texto. Es decir, por ejemplo
Tras esto, se establece que el span tenga position: absolute para que esté referenciado en el mismo punto inicial que el texto y luego aplicarle un background de una imagen cuyo canal alpha sigue el patrón que más nos guste. En el caso anterior, el alpha disminuirá en la vertical desde 1 (opaco) a 0 (transparente), formando el efecto que se muestra.
El CSS sería este:
h1 {
position: relative; /* es probable que esta línea no haga falta en función de tu CSS */
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
Según dicen los autores, dicen que han comprobado que funciona en Firefox, Safari, Opera e incluso en Internet Explorer 6 (con el hack PNG para el gradiente).
Y este caso no sólo se queda aquí, con un poco de imaginación y habilidad con la imagen del gradiente, podemos conseguir la forma de una cebra:

O incluso la de líneas horizontales:

Excelente recopilación de enlaces de iconos realizada por BlogMundi.
+3700 iconos en total, de todos los colores, formas y tipos. Poco más se puede añadir a parte de excelente recopilación 😀
Hace un tiempo, en un curso sobre wikis al que asistí, me mostraron un video de CommonCraft en el que explican de una forma bastante sencilla, gráfica y animada, qué es un wiki y para qué funciona. La verdad es que me pareció bastante curioso ya que la verdad es que mostraba todos los aspectos más básicos que alguien necesita para entender el tema.
Lo genial del tema es que tienen más videos explicando cosas! Forman parte de la colección «In Plain English» (traducido algo así como «en inglés básico») dentro de «The CommonCraft Show. Sense-making for the masses» («haciéndolo comprensible a las masas»).
Evidentemente todos los vídeos están en inglés y aunque se entienden bastante fácil os paso también los enlaces a dotSub donde están con subtítulos en español. Son vídeos cortos, de alrededor de 3 minutos y se ven rápido y fácil.
Ale a disfrutarlos! Dejo unos pocos que me han parecido interesantes. Al final hay un enlace a su web con más vídeos, incluso con los vídeos que han hecho para empresas (hacen vídeos bajo demanda y pago, claro). Todos ellos bajo licencia CreativeCommon (CC).
Y este que me ha parecido de lo más… friki?
Y si quieres ver más producciones, pásate por su web.
Me pasa Zagal este grandioso enlace: Upside-Down-Ternet. Sorry, pero está en inglés, aunque con lo que cuento seguidamente y las imágenes de la web os haréis una idea rápida del contenido.
Pues según cuenta el autor de la página, sus vecinos le roban el wifi y ha visto que tiene dos opciones: encriptar la red o divertirse un poco.
Ha optado por lo segundo.
Lo primero que ha hecho es dividir la red en dos, con iguales privilegios pero con capacidad de diferenciar a los usuarios que entran a robar wifi de los que no. Tras esto… sólo le ha quedado trastear un poco con IPtables (permite en Linux establecer reglas para el tráfico de la red que gobierna ese ordenador/servidor).
La primera «maldad» ha sido redirigir todo el tráfico de sus queridos vecinos a kittenwar. Imagínate que pones en tu navegador www.google.com y ves… kittenwar!! La cara de estupefacción, tiene que ser grandiosa.
Pero nada comparado con lo que se le ocurre después. Redirige todo el tráfico a un proxy squid, es decir, hace que cualquier petición web pase por ese proxy, pudiendo controlar qué se sirve y qué no… o lo que es más importante, cómo se sirve ¬¬. Y nada, con la utilidad mogrify hace que cualquier imagen de la web se muestre en espejo vertical y horizontal (ver imágenes de la web… esta muy muy clarito, jeje).
Ya para rematar la faena, en vez de hacer el flip, añade blur (borroso) a las imágenes…
La cara de los vecinos es para verla… no tiene precio.
P.D: la cita a xkcd… acertadísima 😀
Via anieto2k descubro xRay, esta excelente utilidad que nos permite ver las propiedades de los elementos que componen una web sin usar Firebug o webdeveloper o tantas aplicaciones que existen actualmente para ello.
La verdad es que reconozco que prefiero usar Firebug por la potencia que tiene, pero también hay que decir que no siempre se tiene esta opción bien porque no tenemos Firefox, porque no tenemos permisos, etc, etc.
¿Y en qué se basa? Pues para hacer funcionar el invento, tan sólo tenemos que ir a la página web que queremos investigar y poner un código (javascript) en la barra de direcciones. Tras esto, únicamente tenemos que hacer click sobre los elementos de la web que nos interesen y obtendremos su información. Este código carga un javascript remoto que es el encargado de realizar todo el trabajo.
El diseño es elegante a la par de cuidado y la verdad es que el resultado es muy muy bueno.
En resumidas cuentas, los pasos que tenemos que realizar son:
La ventaja que tiene este método es que podemos guardar la dirección como bookmark del navegador y así la tendremos muy a mano.
Este es un ejemplo de cómo se muestran las propiedades
Según los autores, es compatible con:
De momento no funciona con Opera, pero están en ello.
Para los más atrevidos, parece que hay una versión beta que puede accederse usando este otro código. Lo he estado probando y no he notado diferencias a parte de un efecto de degradado cuando carga la página… supongo que les he pillado todavía con poco desarrollo de la versión beta 🙂
© 2026 Tatai from the trenches
Tema por Anders Noren — Arriba ↑