Hace algún tiempo leí sobre un nuevo sistema de estadísticas llamado Woopra y me decidí a abrir una cuenta para ver qué tal estaba el servicio.
Y la verdad es que todo pintaba bastante bien, tienen hasta un plugin de wordpress (aunque tengo que decir que no me ha funcionado y he tenido que seguir el procedimiento manual). Lo malo es que por cada dirección que quieres añadir para que te den un número de identificación y así empezar a guardar estadísticas, lo tienen que validar. Dicen que les des al menos una semana, pero en mi caso, les ha costado un mes.
Pero la espera la verdad es que ha valido la pena.
Se pueden ver las estadísticas vía web en parte de miembros de la web, pero también te puedes descargar un cliente para Linux, Windows o Mac, todos en fase beta. He probado el de Linux, pero me daba error al descomprimir un fichero y el de Windows, tras instalarme el JRE 1.6, se ha instalado.
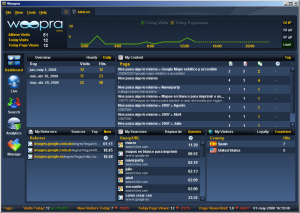
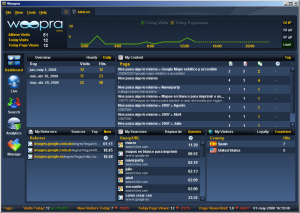
Y es con este cliente con el que realmente he descubierto las maravillas de este programa. El interfaz es sencillo y bonito (curiosa mezcla). Nada más entrar, tenemos un dashboard con acceso rápido a la información más típica: un resumen por día, contenidos vistos, referencias, búsquedas y localización de las visitas. Además, en la parte inferior tenemos un rótulo en constante movimiento con taglines de estadísticas (al estilo de la bolsa xD). En la parte superior, un gráfico del día de hoy, en horas, donde podemos alternar con las visitas, páginas vistas, etc.
La única pega de este dashboard es que no podemos añadir ni quitar cosas, tan sólo alternar la vista de algunas de ellas.

En la parte de estadísticas (analytics), podemos obtener la información sobre la web, de forma muy gráfica con resúmenes de contenidos, visitas, paises, etc.

Otra de las partes del cliente es la de búsquedas. En ella, podemos buscar sobre las últimas visitas, o las que hemos identificador anteriormente. Podemos hacer una búsqueda bastante completa y filtrar por todos los parámetros, como se puede ver en la siguiente captura.

La parte más curiosa ha sido la que se llama Live. En este apartado podemos ver las visitas que se están efectuando en nuestra web… en vivo! Es curioso, de hecho marca las visitas en el mapa como en las películas cuando se detectan cosas en el radar y muestra toda la información del usuario.

Pero la cosa no se queda aquí. No sólo sabemos los usuarios y su información, sino que podemos abrirles un chat! Sí, sí, he dicho bien, se puede abrir un chat con el usuario que queramos. En las siguientes capturas, se muestra cómo abrimos la ventana con el usuario, cómo le aparece al usuario el mensaje y la ventana que finalmente tiene el usuario para hablar con el webmaster, es decir, nosotros 😀



Seguiré trasteando estos días a ver qué tal va el servicio y compararé con Google Analytics a ver cuál es la diferencia en las estadísticas. Por el momento pinta bastante bien.