Leo en Six Revisions una excelente recopilación de 23 cheatsheets («chuletas») sobre lenguajes de desarrollo web en cliente (es decir, lo que llamanos en frontend).
Incluye: HTML/XHTML, CSS, Javascript, DOM, Mootools, jQuery, RGB, SEO y WordPress.
Otro de mis pequeños proyectos
Leo en Six Revisions una excelente recopilación de 23 cheatsheets («chuletas») sobre lenguajes de desarrollo web en cliente (es decir, lo que llamanos en frontend).
Incluye: HTML/XHTML, CSS, Javascript, DOM, Mootools, jQuery, RGB, SEO y WordPress.
Vía webeame encuentro este interesantísimo artículo titulado CSS support in email clients (en inglés), o lo que es lo mismo, qué elementos CSS están soportados por clientes de correo. Actualizado al 2008.
Se diferencia entre clientes de escritorio: Thunderbird (1 y 2), Outlook (2003 y 2007), Eudora, Windows Mail, Mac Mail, Entourage (2004 y 2008), AOL (9, 10 y Mac) y Notes 6 y entre clientes web: GMail, Hotmail, Live Mail, Yahoo (antiguo y nuevo), AOL Web y .Mac Web.
Estos cuadros son muy interesantes ya que cuando se envían mail, por ejemplo una newsletter, la mejor forma de asegurarse que el destinatario verá lo que tú quieres que vea y como a ti te gusta, es poner estilos «en línea» (es decir, con atributos style en cada tag HTML) o poniendo los propios estilos CSS embebidos en el mail, no con enlaces externos.
La verdad es que esto de los newsletters es otro mundo totalmente distinto. Si ya nos cuesta muchas veces hacer que nuestras webs se vean bien en Firefox, Internet Explorer (5.5, 6, 7..) e incluso Opera, Safari, etc, como podemos ver, en el mundo de los clientes web la cosa se complica hasta niveles altísimos.
La solución radica en lo de casi siempre intentar hacer las cosas lo más estándar posible y tener en cuenta qué usuarios tenemos y qué programas de mail tienen para intentar adaptarnos a la mayor parte de ellos.
Ya que el otro día veíamos un Homer en carne y hueso, hoy vía SigT tenemos un Homer Simpson en CSS (hecho por Román Cortés y es posible que no se vea en todos los navegadores). Impresionante lo que se puede hacer hoy con CSS 😀
Pasemos del Acid Test! Hagamos el Homer Test!!
Voy a empezar a poner un montón de posts que se me están acumulando con el paso del tiempo y nunca termino de ponerme, jeje.
Y para empezar, una recopilación de técnicas CSS de la web de noupe.com. En particular, lo que han denominado 101 CSS Techniques of all time que incluye temas como las animaciones (sprites) CSS, esquinas redondeadas, crear menús con listas, sombreados, paginaciones, puntuaciones(star rating), pop-ups, sitemap… y un montón más.
Está dividido en dos partes y también es bueno revisar los comentarios ya que hay aportaciones interesantes con respecto al tema.
Estos son los enlaces:
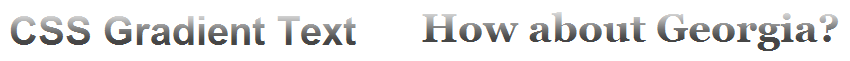
He descubierto hoy este curioso truco para conseguir efectos de gradiente sobre texto usando únicamente CSS, sin usar Javascript, ni tener que hacer cada imagen de forma independiente. El resultado final es este:

El truco es muy sencillo, se basa en colocar un contenedor, como por ejemplo un en el mismo lugar del texto. Es decir, por ejemplo
Tras esto, se establece que el span tenga position: absolute para que esté referenciado en el mismo punto inicial que el texto y luego aplicarle un background de una imagen cuyo canal alpha sigue el patrón que más nos guste. En el caso anterior, el alpha disminuirá en la vertical desde 1 (opaco) a 0 (transparente), formando el efecto que se muestra.
El CSS sería este:
h1 {
position: relative; /* es probable que esta línea no haga falta en función de tu CSS */
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
Según dicen los autores, dicen que han comprobado que funciona en Firefox, Safari, Opera e incluso en Internet Explorer 6 (con el hack PNG para el gradiente).
Y este caso no sólo se queda aquí, con un poco de imaginación y habilidad con la imagen del gradiente, podemos conseguir la forma de una cebra:

O incluso la de líneas horizontales:

© 2024 Tatai from the trenches
Tema por Anders Noren — Arriba ↑