Y tras la primera parte, llega la segunda.
Hasta el momento, contamos con un esquemático de nuestro circuito que nada más lejos de la realidad, es lo mismo que podemos dibujar nosotros en un papel. El siguiente paso va a ser crear algo un poco más real que es obtener la representación real de cada componente de la placa, con sus dimensiones y conectores tal y como deben aparecer en la placa.
El fotolito
Partiendo del esquemático que hemos realizado en el ISIS, vamos a generar el netlist y vamos a pasar al programa ARES. Esto se consigue mediante la opción que podemos encontrar en el menú Tools -> Netlist to ARES, o bien con el botón que se puede ver en la barra de herramientas:
Cuando lleguemos a ARES, el primer paso posiblemente será elegir el tipo de componente de alguno de los elementos. En mi caso me ha pedido que le especifique los LEDs y ha sido sencilo puesto que tras elegir en la columna Libraries la opción PACKAGE, escogemos LED en la columna de Packages; y así con los 8 (lo preguntará para todos y cada uno de ellos). Esto se debe a que si no sabe cómo debe representar un elemento, lo pregunta para tener una forma de mostrarlo.
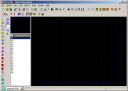
Tras esto, se nos mostrará una pantalla completamente en negro con un cuadrado azul, tal y como podemos ver en la siguiente captura.
Este cuadrado azul nos indica el área de trabajo o «work area» que no es otra cosa más que nuestra placa. Debemos ajustar su tamaño y para elló iremos al menú System -> Set Work Area… Aquí daremos el tamaño e indicaremos las unidades por si acaso. En este caso, la placa mide 60x65mm.
Ahora debemos colocar todos los elementos en nuestra placa de modo que tengan la disposición adecuada. Podríamos elegir que ARES los colocase automáticamente, aprovechando el espacio y el tamaño de las pistas, pero casi con toda seguridad colocaría los LEDs de una forma que no nos interesa. Además, como son pocos componentes, nos ponemos manos a la obra. Hay que tener en cuenta que debemos estar siempre en «Component Side», como se puede comprobar en la captura anterior de la pantalla inicial del ISIS. De esta forma, colocaremos los elementos en la cara reservada a los componentes, puesto que en la otra tendremos las soldaduras.
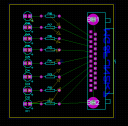
El resultado final es este:
Lo único que nos queda para rematar la faena es crear las pistas que conecten cada uno de los elementos, porque las flechas que vemos son indicaciones de cuáles son las uniones, pero no son pistas reales.
Para esto, usaremos la opción que viene con ARES en el ménú: Tools -> Auto Route… Esta opción hace que ARES, atendiendo a la disposición de los elementos que existe, plantee el mejor camino para las pistas. Tras elegir (en las opciones avanzadas) que use el trazo por defecto (Trace: DEFAULT) y que dibuje las pistas en la cara que hemos reservado para las soldaduras (Pair 1 (Hoz): Bottom Copper), le daremos a aceptar.
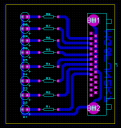
Debido a razones que explicaré más tarde, es recomendable aumentar el tamaño de la pista hasta dejarla en un valor de 1,5mm. Esto lo conseguiremos si seleccionamos la herramienta de trazos (Traces en inglés) y haciendo doble click en DEFAULT, obtendremos sus propiedades, donde podemos cambiar el ancho al valor que nos interesa: Width: 1.5mm. Si no hay problemas de solapamiento entre pistas, el resultado final debería ser este:
Y ya prácticamente hemos terminado, puesto que este es el circuito que queremos realizar. El texto de la firma se ha creado con la herramienta de texto y, teniendo seleccionada la capa «Bottom Copper» hemos escrito el texto que automáticamente se muestra en espejo puesto que aparece en lo que ahora mismo, en esta vista, es la capa de abajo. Si tenemos elegida la opción «Top Silk» estaremos haciendo que el texto se muestre en la cara reservada a los componentes, que en este caso no vamos a utilizar.
Ahora, para obtener el fotolito, necesitamos imprimir en papel cebolla el resultado final. Para ello, vamos a crear un Bitmap de la capa Bottom Copper. Esto podemos hacerlo desde el menú: Output -> Export Bitmap… Aquí, tras elegir que queremos exportar únicamente la capa Bottom Copper (debemos desactivar las demás), a 600 DPI y mono, crearemos el fichero BMP.
Con un rápido paso por algún programa de edición gráfica, cambiamos las pistas de color negro a rojo e imprimimos en papel de cebolla, obteniendo este resultado:
Para los más curiosos, les habrá parecido extraño que las pistas se hayan imprimido en rojo y no en negro como cabría esperar. La explicación es sencilla, tiene que ver con diversas pruebas que realizamos y que nos permitieron observar como la tinta roja de la impresora dejaba pasar menos luz ultravioleta (que tiene sentido desde un punto de vista óptico ya que la longitud de onda del rojo es la opuesta a la del violeta y por tanto, alejada de la zona del ultravioleta), con lo que nos permitía velar mejor la placa y obtener mejores resultados.
Pero esto último, junto con el resultado final, lo veremos en la siguiente parte: isolación del fotolito, revelado, atacado, limpieza y montaje.






esta chevere
Disculpa, pero he visto el tutorial… y creo ke no menciona lo de las lineas de espacio.. o algo asi… que son bottom couper, bueno como saca la linea de color amarillo que esta en la 4ta imagen… ya que cuando la quiero ver en 3d no me sale la placa =(
con 600dpi no me funcion provare de 100dpi